Mobile CRM
An engaging and simple tool for Novartis Field-Force Representatives to visualise the connection between the data they collect and the resulting statistics.

- My role
- User Interface Design, Front-End Development, CSS Animation
- Client
- Novartis
- Employer
- Creative Licence Digital
Maps is a series of interactive infographic style forms. I designed the UI, interactions and animations of the first two Maps apps, the original ‘Xolair Maps’ and ‘Serelaxin Maps’. I also developed the static templates and animation for the apps and online analytics portals.
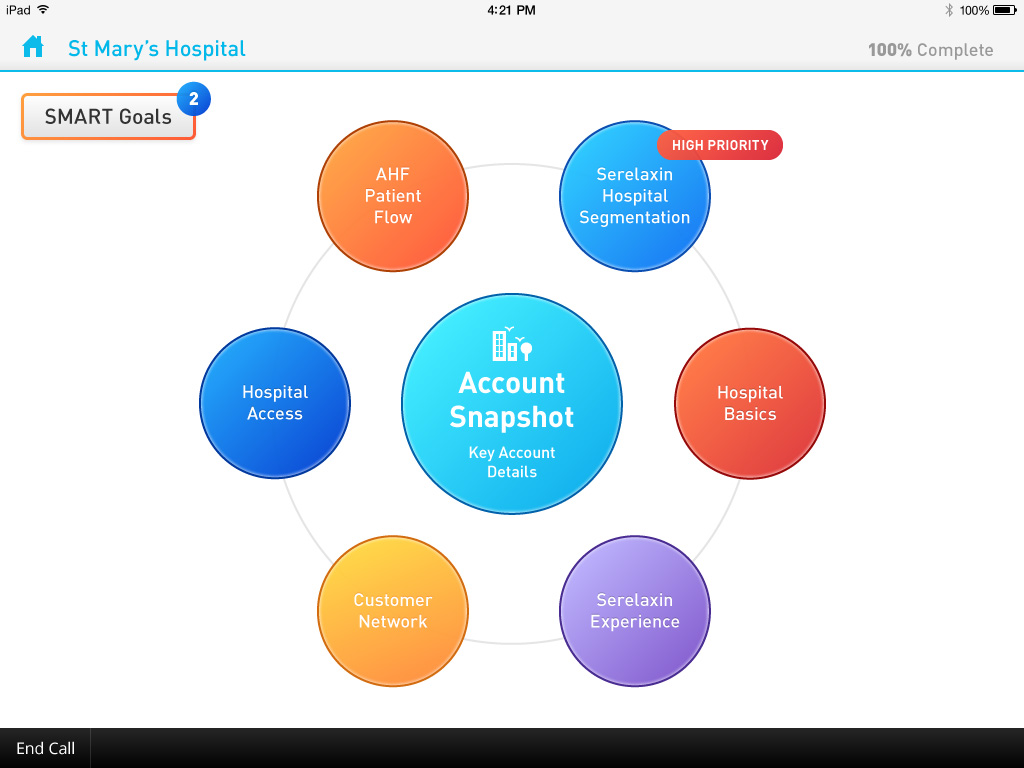
Maps was originally designed as it’s own standalone iPad app, but was later refactored as a module to fit into the Field InTouch platform, which I also designed. Featured here is the ‘Serelaxin Maps’ iteration.
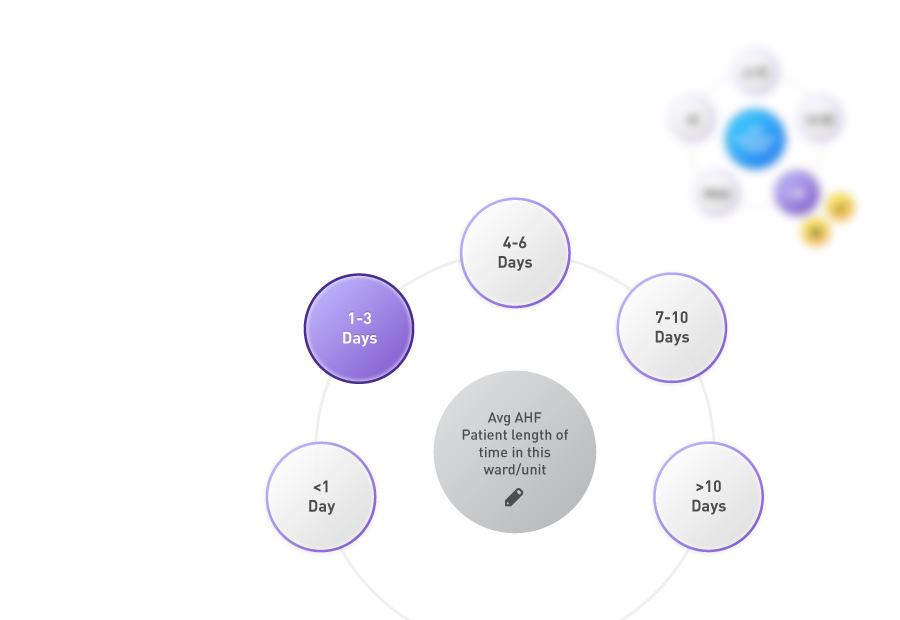
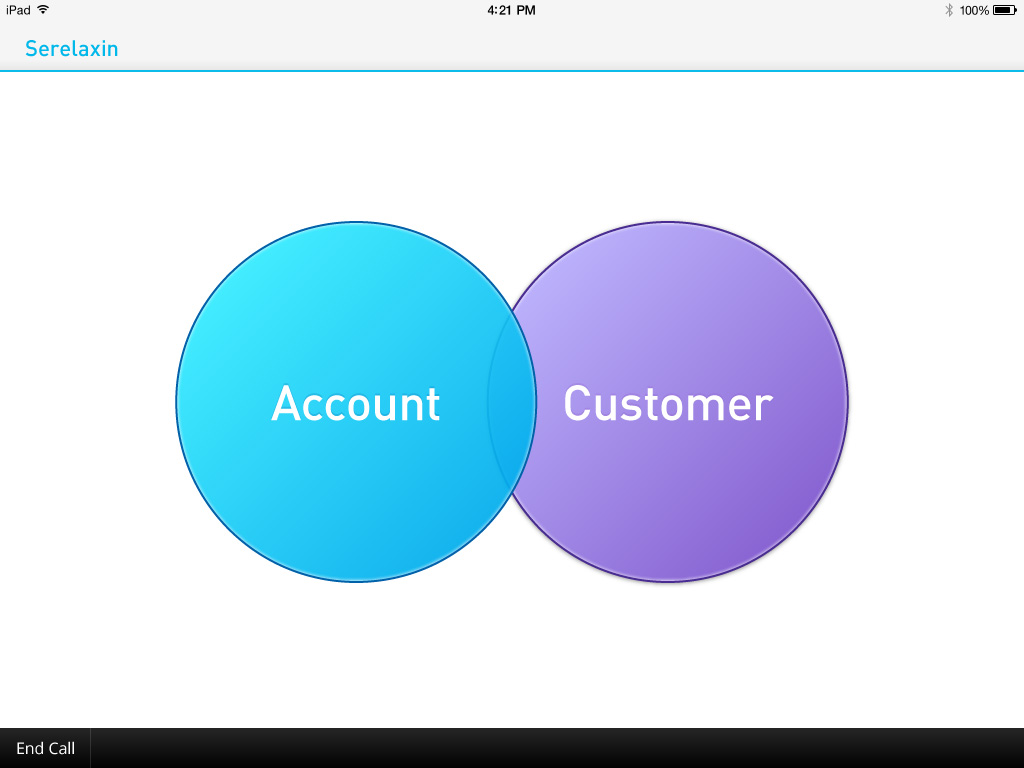
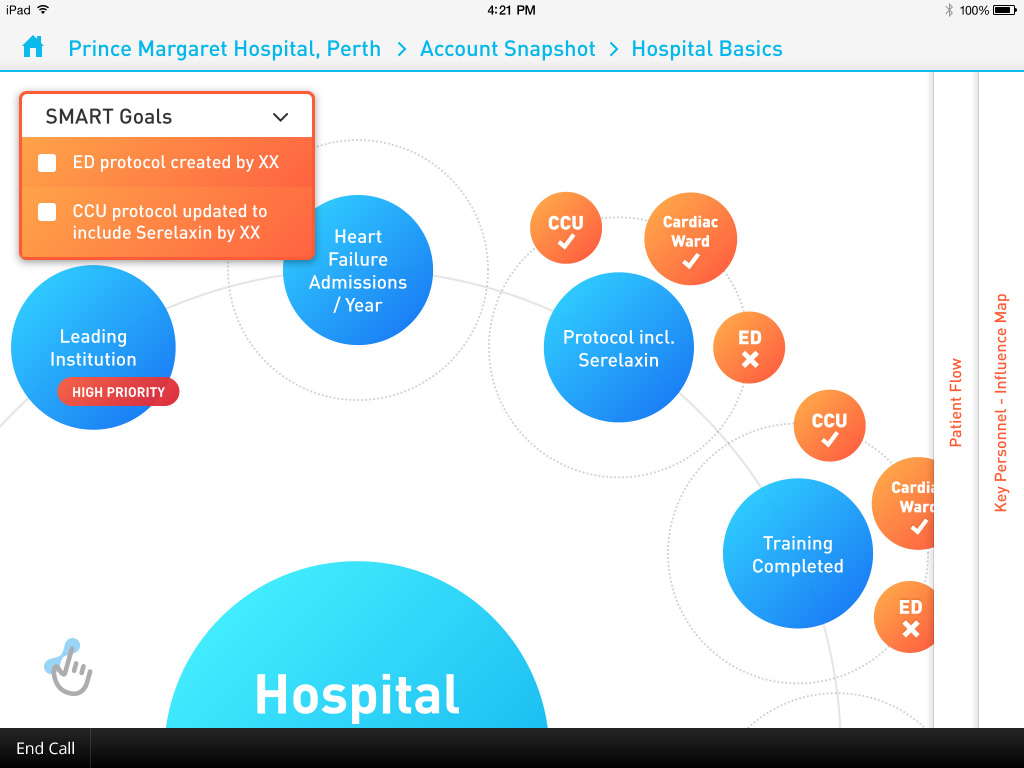
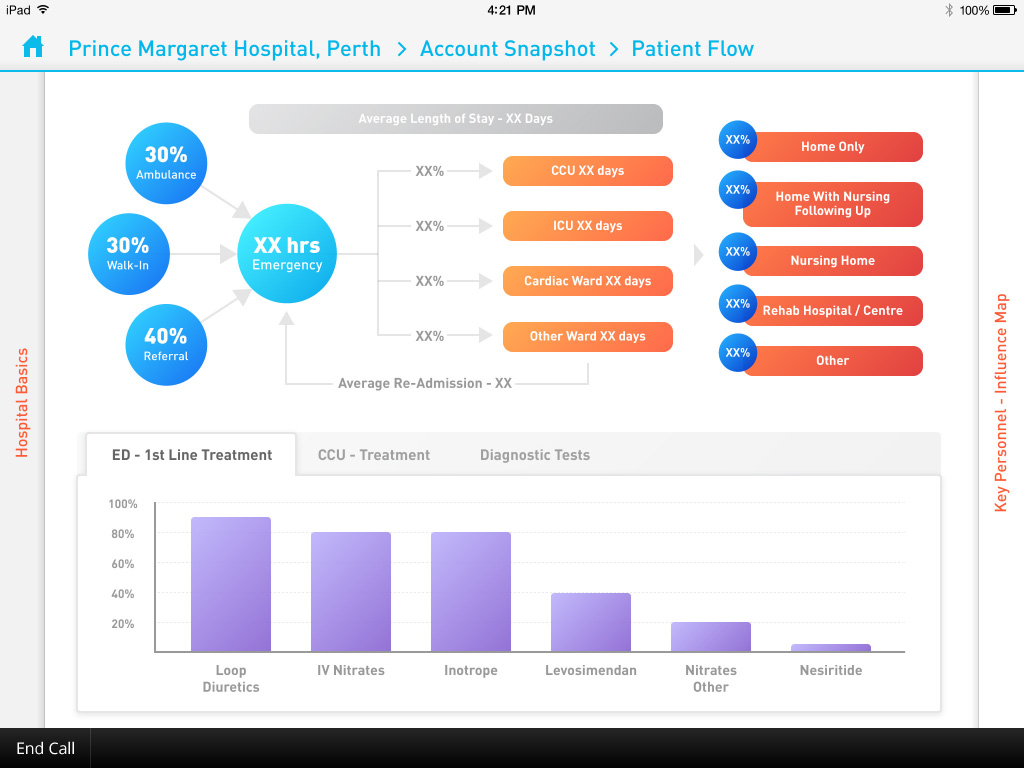
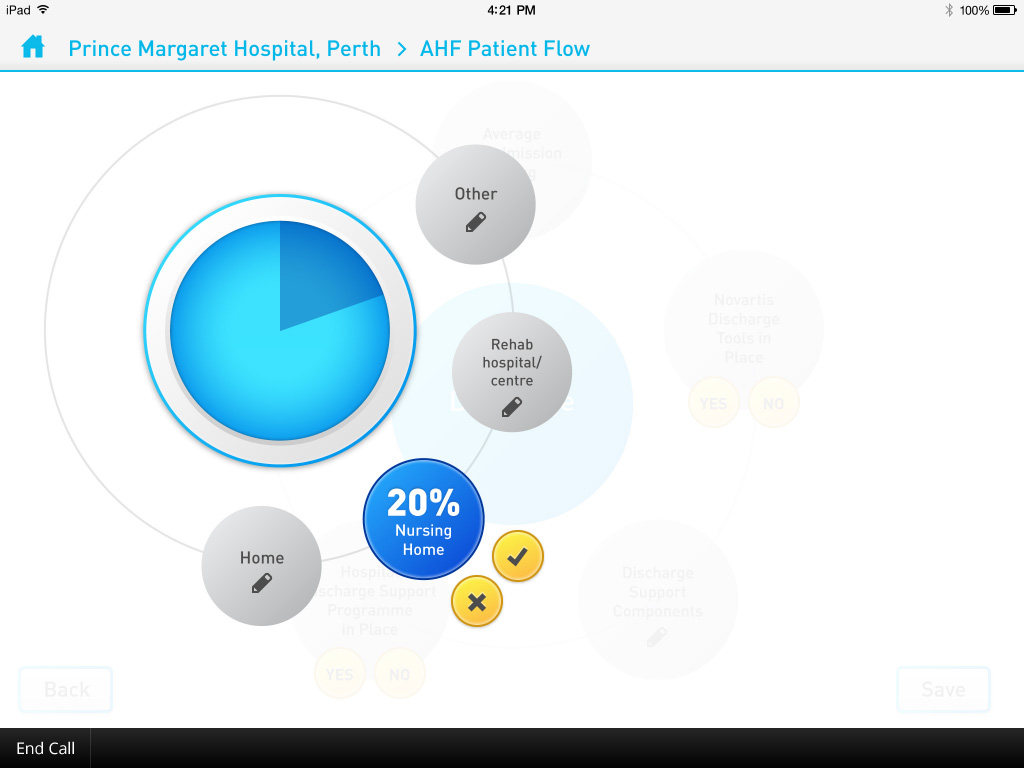
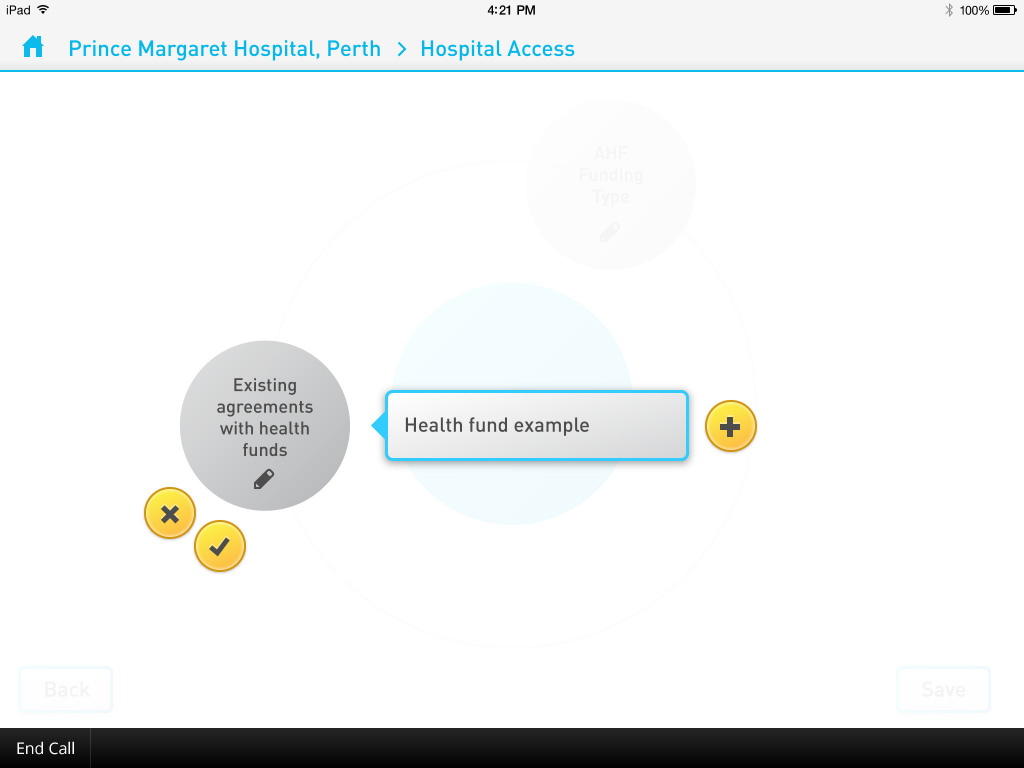
Maps was rolled out across several of the Novartis pharmaceutical brands to aid field-force reps in collecting client data. The user moves through either the account or customer section for each client, filling out each ‘unfilled’ grey bubble. The bubbles then become populated with data and colour, giving the rep an easy way to get a quick overview of a call’s completion and status. Each unfilled bubble represents a question or can open up into it’s own set of questions, only becoming ‘filled’ when each sub-question has been completed.
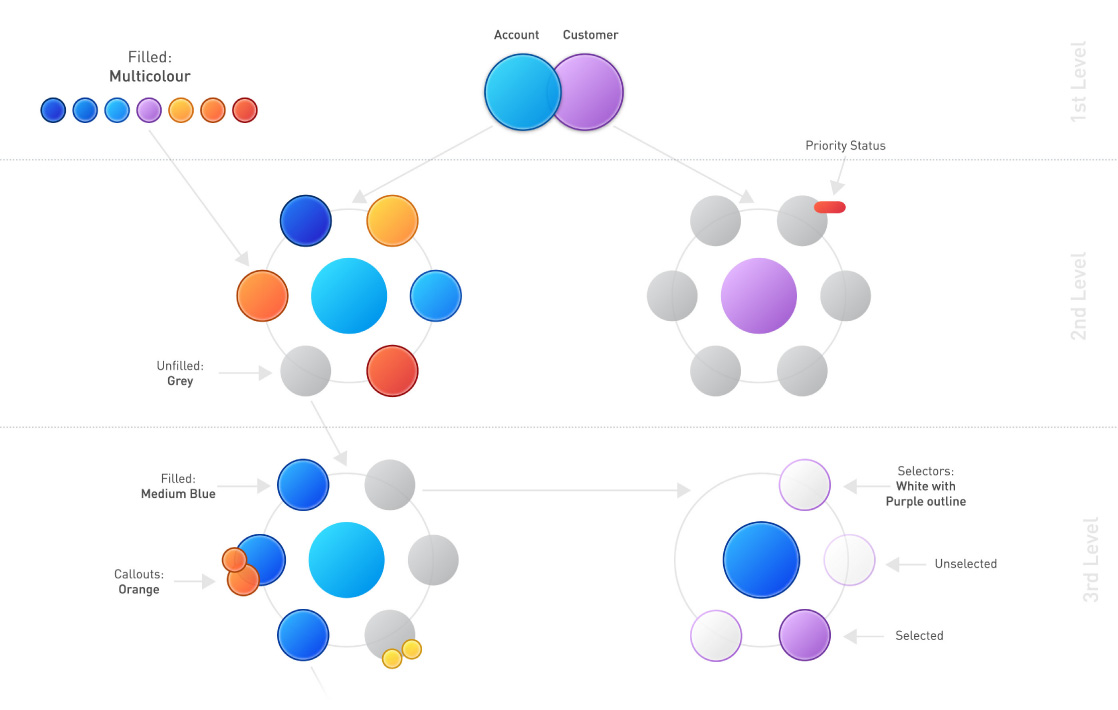
In some instances there were 5 ‘levels’ of questions that needed to be completed, so it was important for the rep to be aware of which level they were in and to understand the functions of the various types of buttons. In addition to breadcrumbs, I created a colour system to be used consistently across the app—the populated colour of bubbles would become darker as you moved through the levels.







-
Previous project
Work it Off!
-
Next project
Docs2Go